Teaching Commons
Challenge
A national network of educators need updated curriculum materials every time they facilitate workshops, which is challenging when materials are constantly changing and adapting for different audiences.
Outcome
A web application that serves as a curated library of curriculum resources for educators to facilitate workshops tailored to specific audiences throughout the course of an academic year.

Background
For nearly a decade, the Carnegie Foundation has developed a customized curriculum for facilitating Networked Improvement Science workshops (a series workshops for enacting systemic change in education). However, curriculum materials often changed based on audience and context and were not effectively organized over time — hindering access to the latest and greatest curriculum resources.
The Teaching Commons started off as an idea by educators to consolidate the curriculum and make it accessible to more educators across the U.S. I was brought onto the project to scope and design the minimum viable product, which launched in July 2018.
Role
Product Designer, Product Management
Deliverable
Web Application
Product Impact
Successfully launched web application with 500+ user accounts created across the U.S. Curriculum materials were used at national education conferences and workshops.
Timeline
6 months, February - July 2018
Understanding the needs of educators
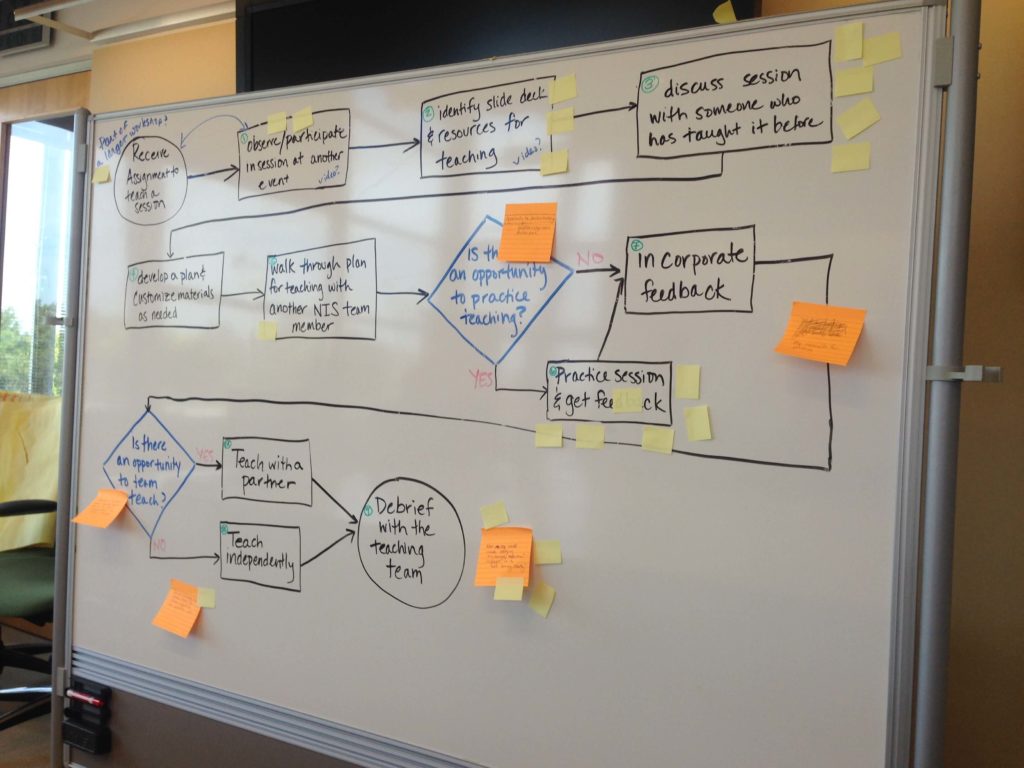
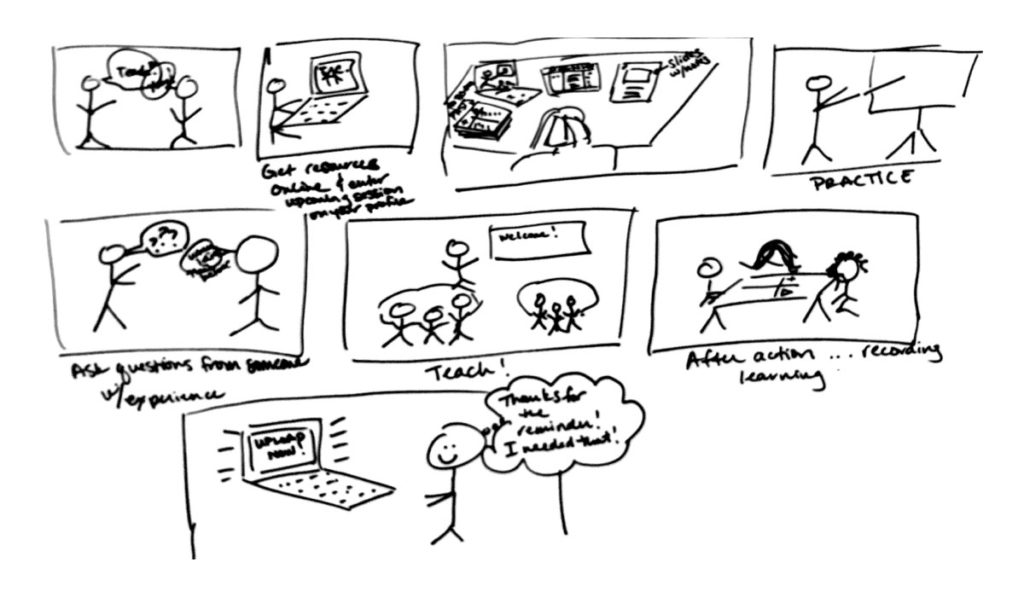
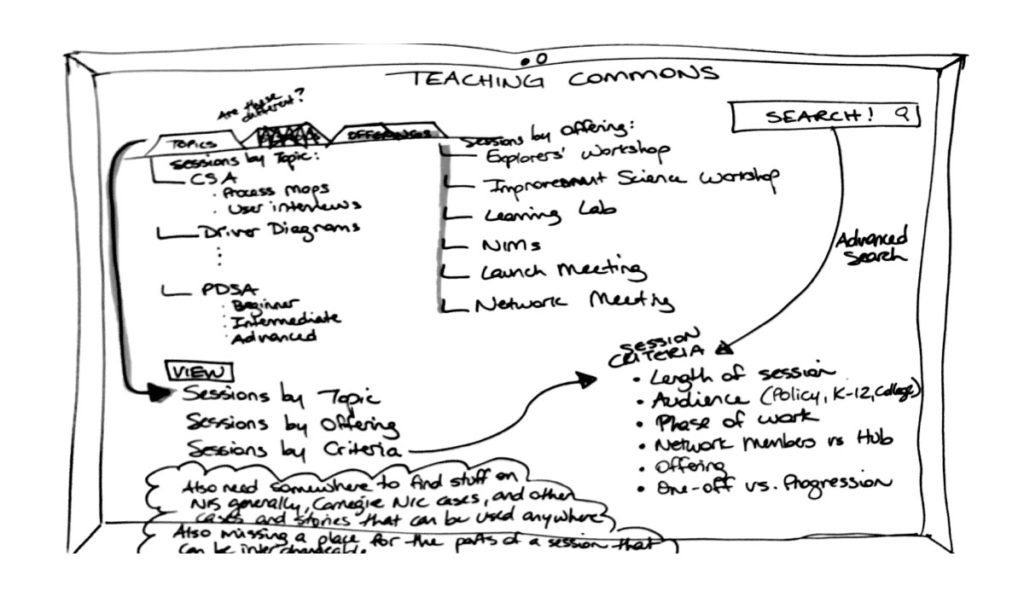
I facilitated co-design workshops and prototyping sessions with educators from our network to understand their current proccesses and pain points. Participants crafted storyboards, paper prototypes, and imagined the ideal experience of how they might use the Teaching Commons.
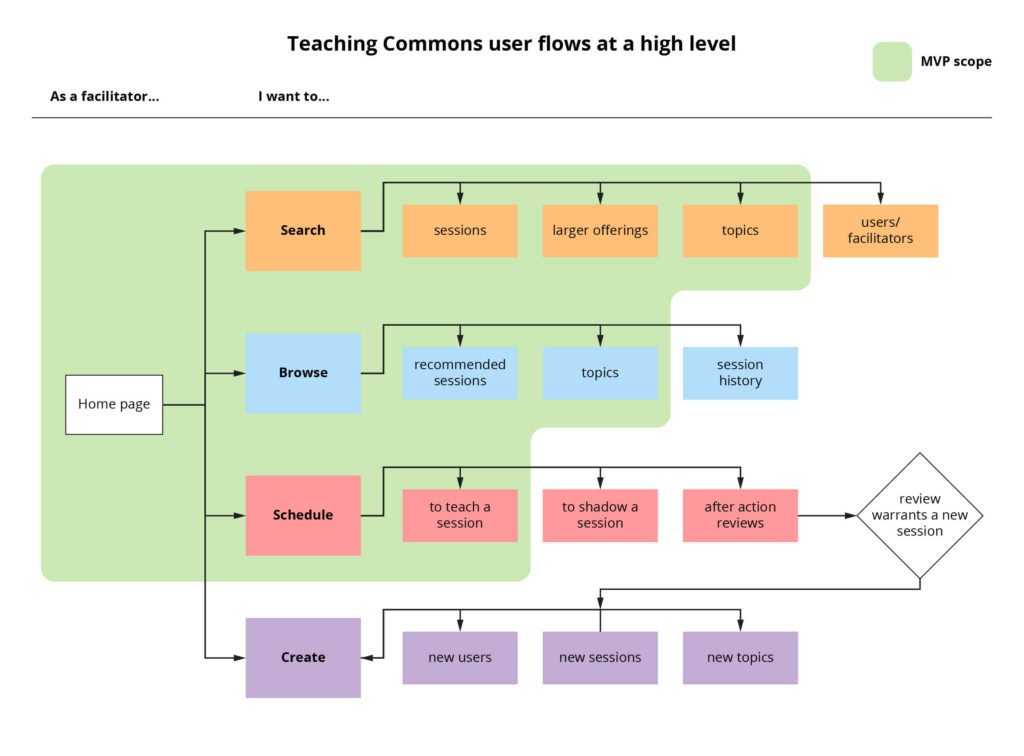
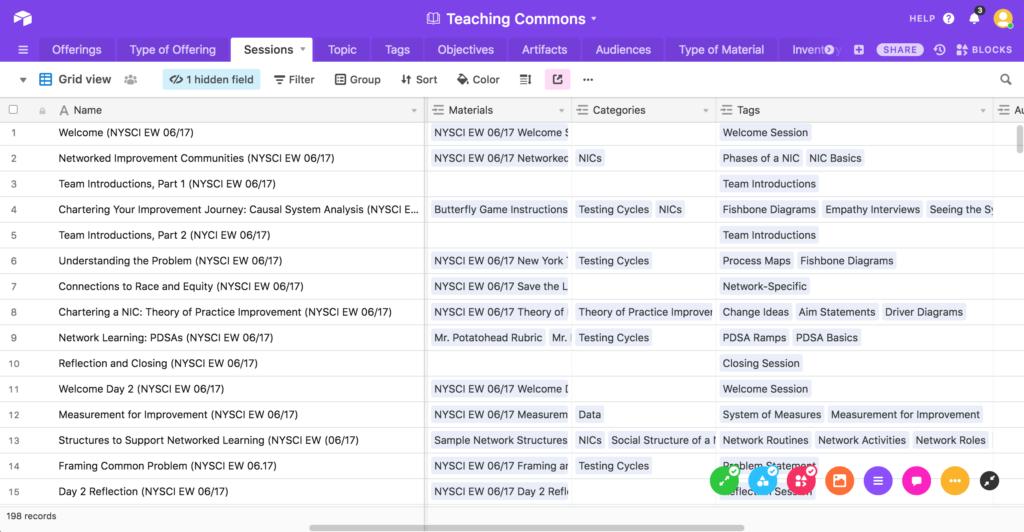
Understanding information architecture
I audited all the existing curriculum resources, which consisted of thousands of PowerPoint slide decks, Word documents, PDFs, Google documents, images, videos, and other types of media. To make sense of it all, I used AirTable to consolidate everything into a robust spreadsheet and database. This database was emulated during web development.

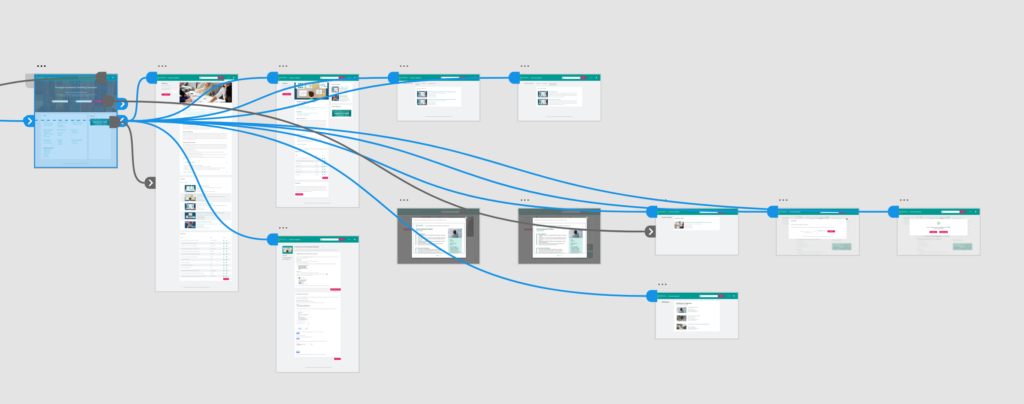
Designing an interactive prototype
I used Adobe XD to create an interactive prototype that I tested with educators and presented at stakeholder meetings to elicit feedback and inform iterations. I meticulously organized layers and components and handed off web specifactions to developers.

Main Features
The Teaching Commons MVP has three main features which address the most common pain points that the practitioners were facing.
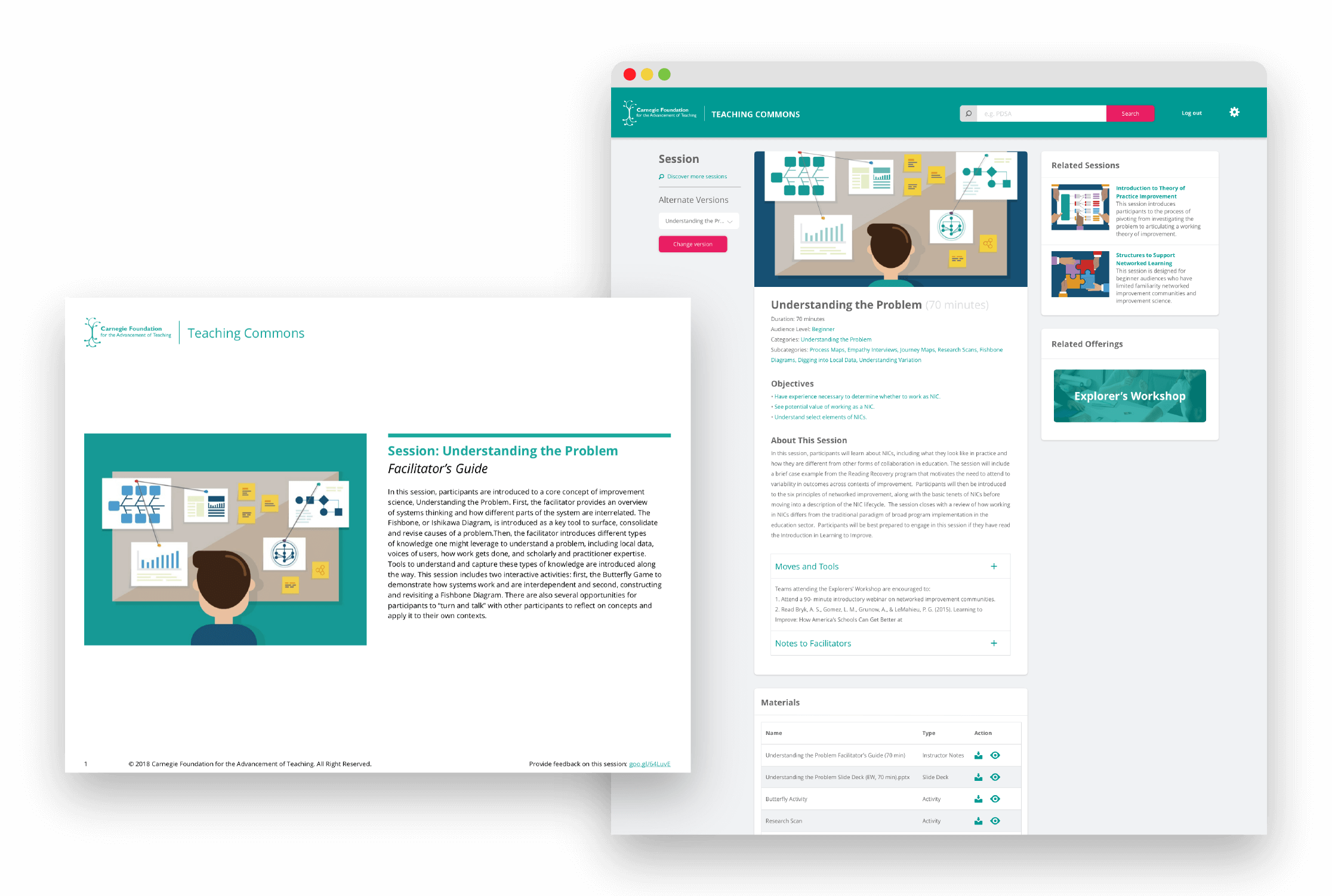
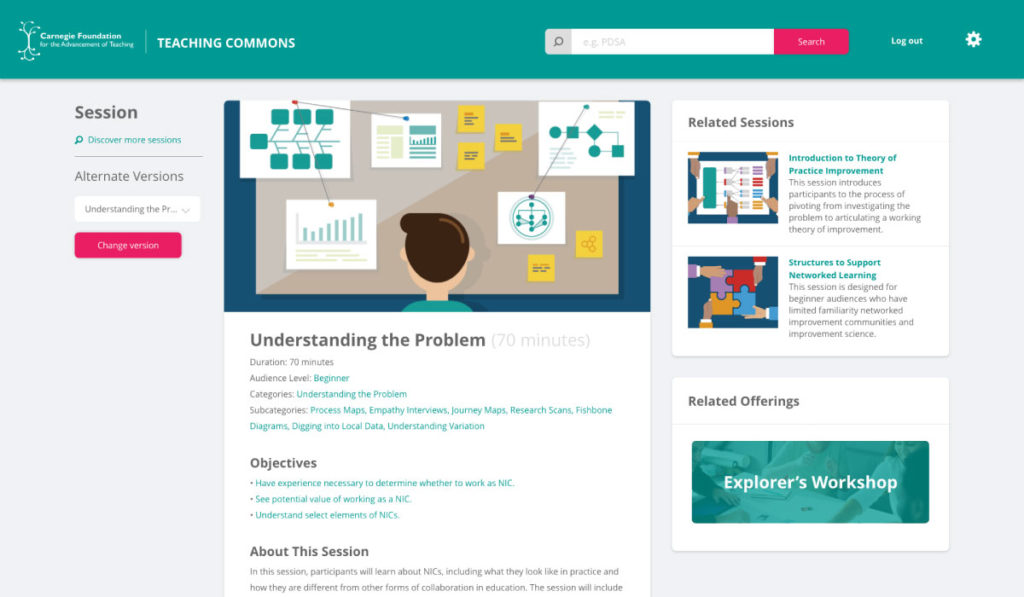
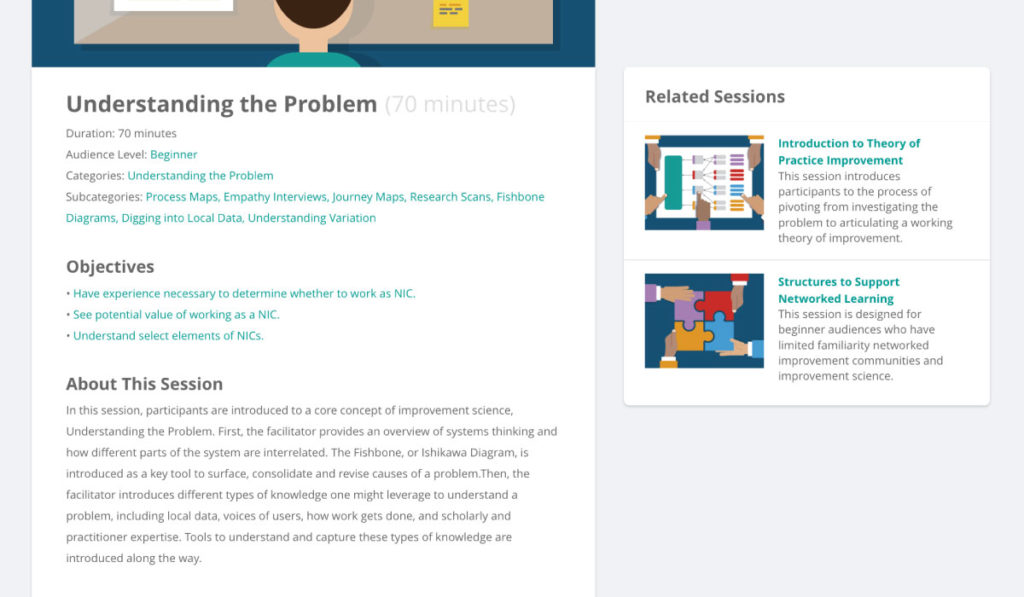
Intuitive Navigation
The interface is neatly organized in a responsive multi-column layout. I drew inspiration from familiar websites like LinkedIn and Facebook.
Pain point: "I want an interface that is user friendly, something that I don't have to spend time learning how to use."

Relational Database
A custom backend surfaces related workshop sessions (based on catergories and learning objectives) that a practitioner can teach in the future. The backend is informed by the information architecture from my AirTable implementation.
Pain point: "I want to know which sessions are related to each other so that I can plan the sessions I want to teach."

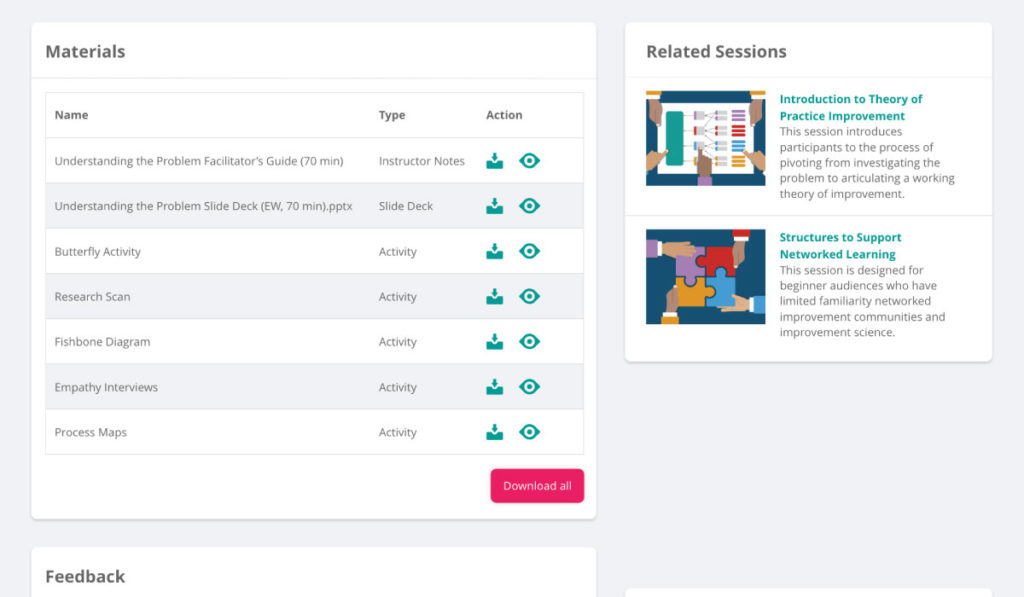
Access All Session Resources
Instead of rummaging through emails and file sharing websites, practitioners can quickly preview and download all resources that are needed to teach a session.
Pain point: "Is the latest slide deck in Google Drive or Dropbox?"

Designing the Curriculum Resources
In addition to designing the user interface and experience of the Teaching Commons, I designed the facilitator guides and created illustrations that would visually represent every session/workshop.
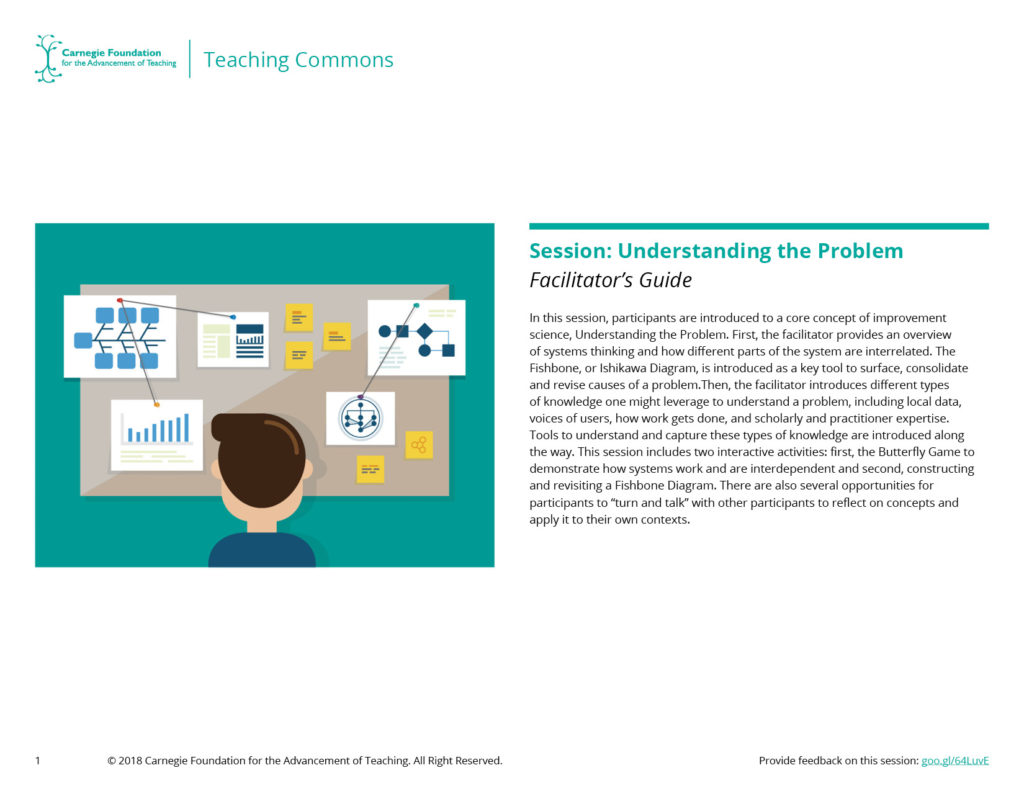
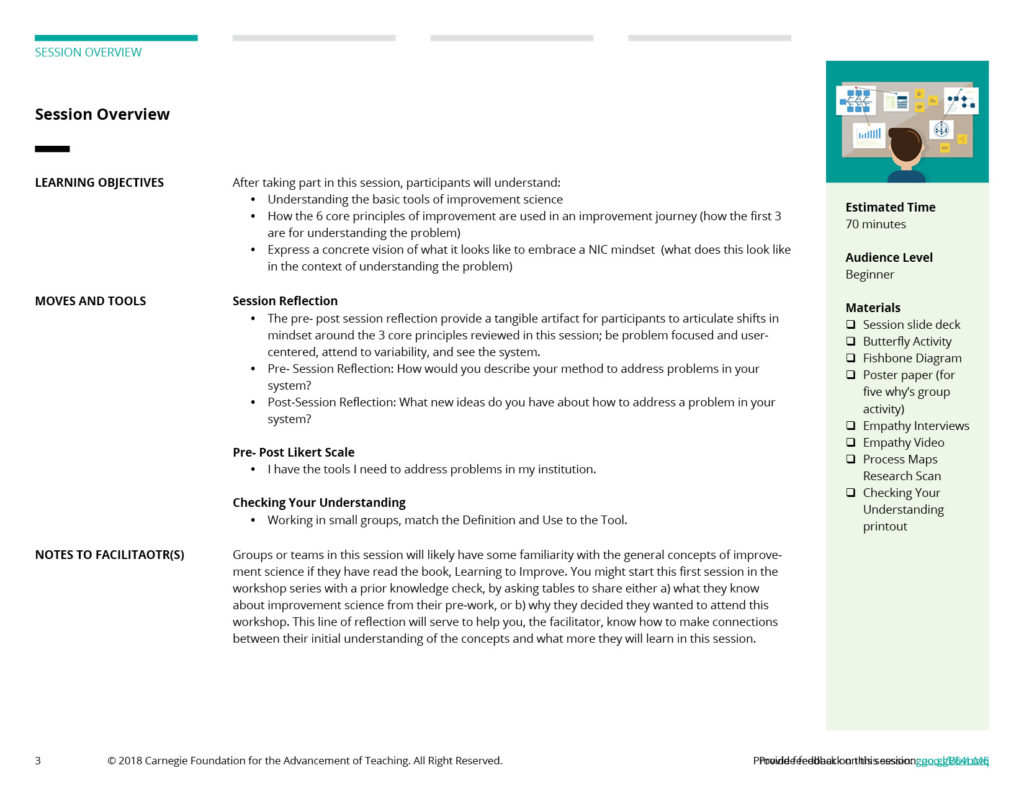
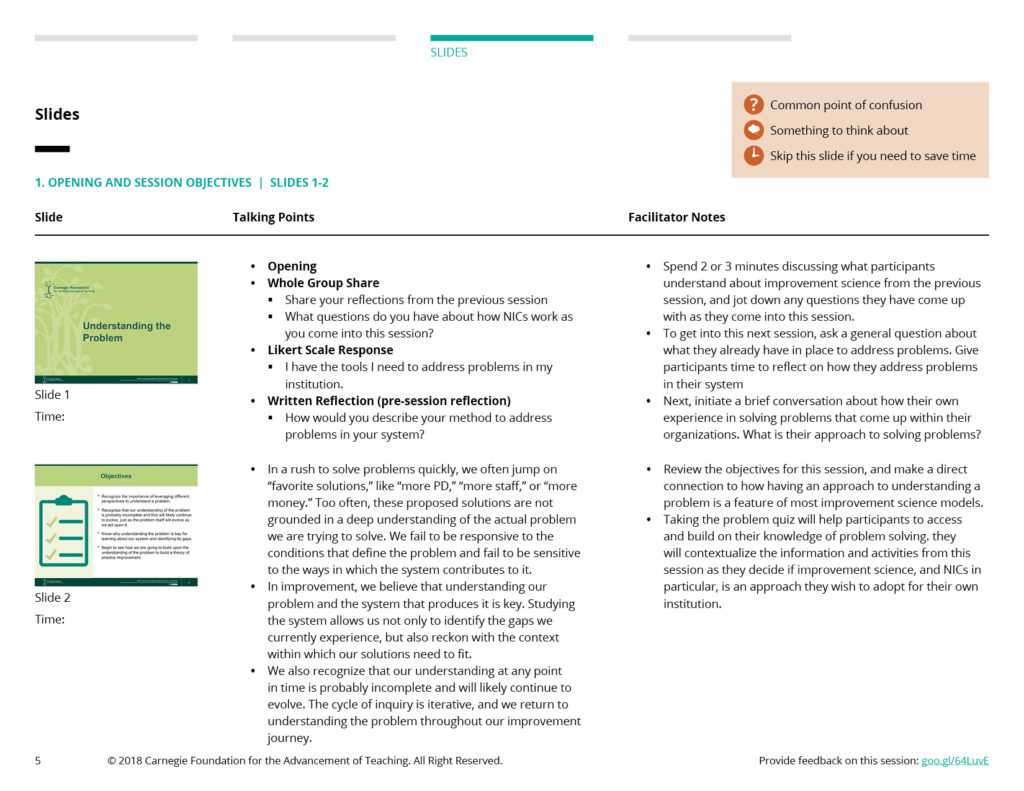
Facilitator Guides
The facilitator guide helps practitioners prepare to teach a session. It includes the learning objectives, slide-by-slide instructor notes, and a way for practitioners to provide feedback to inform future versions of the session.



Illustrations
I created meaningful illustrations that visually represent each session. They are used online and in print materials to provide visual consistency.






Reflections
In addition to being a desginer on the Teaching Commons project, I was the liason between the web development team and team of improvement science practitioners, as well as a project manager keeping track of our technology features backlog. Playing multiple roles became hectic, but was a good learning experience. Below are some lessons learned from working on the project.
- Onboard team members effectively. During the course of the project, new team members were added to the practitioner team and the web development team. By keeping an organized backlog and collection of prototype iterations, I was able to bring teammates up to speed on the problems we were trying to solve and provide ways they could immediately contribute.
- Show, don't tell. Showcasing interactive prototypes during meetings and design critiques elicited valuable feedback as practitioners and stakeholders were able to see the functionality of the product iterations throughout the design process. Web developers were also able to save time as I was able to provide web specifications. I felt that the ability to show my design process and rationale to teammates contributed a culture of inclusion where feedback is always welcome.
Credits
- Manuelito Biag, Practitioner Lead and Content Expert
- Catherine Miller, Curriculum Resource Manager and Content Expert
- Camila Velasquez, Curriculum Resource Manager and Content Expert
- Jojo Manai, Technology Lead
- Robert Gutierrez, Web Developer
- Tynan Burke, Web Developer
© Copyright Kenneth Fernandez 2019. Designed with ♥︎ in San Francisco, California.